问题及解决
开发问题
静态官网开发
1、vite项目搭建问题
2、vue-router 理解问题
3、布局问题
4、页面响应式问题
5、hooks 理解问题
vue3新后台项目开发
1、iframe 嵌入问题
权限 token获取 尺寸大小 按钮权限
2、hooks应用
3、组件设计
写的有点乱 分析问题方向有问题 + 有些需求不够明确 => 耗时较长
4、组件传值 响应式理解问题
子组件改变 => 父组件的值 例如 name.value = props.name name.value = 'li.boq'
孙子组件传值?
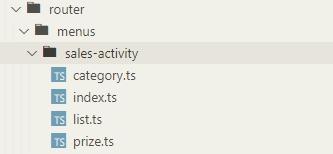
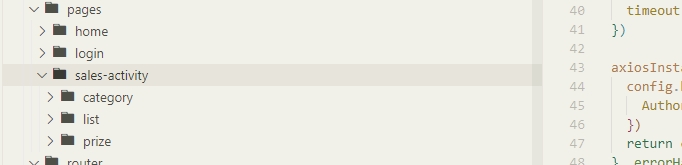
5.文件结构化
一一对应 例如 router 对应 pages


严重的问题
1、子组件会改变父组件中的值



几天的检查,始终没有发现这个问题,焦虑了真的
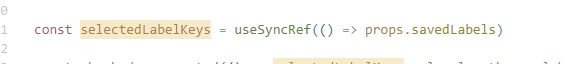
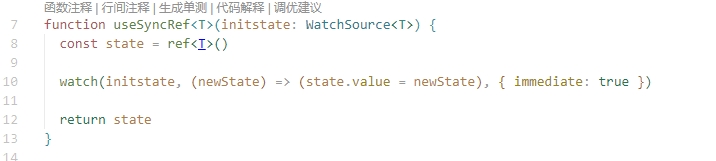
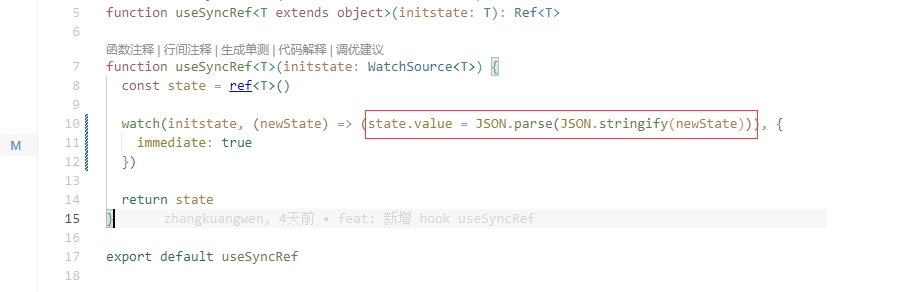
我想过应该是引用类型 地址 被复制了,所以我尝试了把useSyncRef中改为

那天晚上 并没有解决问题 !疑惑 ?
两天后,嗯?什么 bug没有了!
还好 在另一个模块中还是存在这个bug 不然我就更无语了
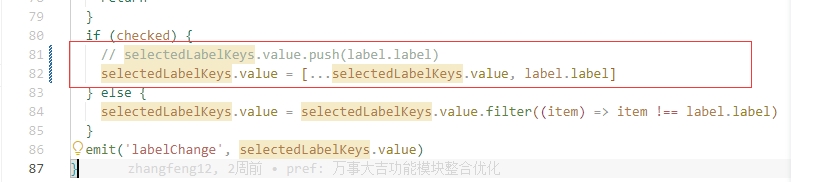
在 hooks中 state = newState 这里应该是复制了state的地址,所以在图一 push的时候 还是props中的引用地址
所以 ,我们要改变给子组件变量的引用地址。
我翻看了 VueUse 中该hooks,应该是会对newState有一个操作的
2、defineModel 双向绑定
- parent
<son v-model:value = "value" />
const value = ref('')
- son
const value = defineModel<string>('value')父组件的行为相当于如下
<son :value="value" @update:value="(val)=>value.value = val" />
const value = ref()子组件的行为相当于
const props = defineProps({
value:''
})
const emit = defineEmits('update:value')
watch(()=>props.value,
(val)=>{
emit('update:value',val)
},{
immediate:true
})因为监听了props.value 的变化,所以在子组件发生变化时,会把最新的值更新给父组件,做到双向绑定
ref和reactive的实现
ref 的实现
const ref = (val) => {
return new RefImpl(val)
}
class RefImpl{
constructor(val){
this._val = val
}
set value(){
return this._val
}
set value(val){
//进行render
console.log(val)
}
}
const name = ref('zhangs')
name.value = 'lisi'reactive实现
const proxyMap = new weakMap()
const reactive = (target) =>{
if(proxyMap.has(target)){
return proxyMap.get(target)
}
const proxy = new Proxy(target, ()=>{
get(target,key,recevier){
const res = Reflect.get(target,key,receiver)
// 收集 监听依赖
return isObject(res)?reactive(res):res
}
set(target,key,value,recevier){
const res = Reflect.set(target,key,value,receiver)
// 判断是否变化 来 触发 watch computed等
return res
}
})
proxyMap.set(target, proxy);
return proxy;
}响应式数据
[Vue SFC Playground (vuejs.org)
<script setup>
import { ref,reactive,watch } from 'vue'
const msg = ref('Hello World!')
const a = reactive({
a:{a:1}
})
watch(()=>a.a,(v)=>console.log(v))
const update1 = () =>{
a.a.a =2
}
const update2 = () =>{
a.a = {a:3}
}
</script>
<template>
<h1>{{ msg }}</h1>
<input v-model="msg" />
<button @click="update1">修改1</button>
<button @click="update2">修改2</button>
{{a.a.a}}
</template>
上面例子
我们监听了a.a 但是在 修改了 a.a={ a:3}时,再修改 a.a.a = 2 不会触发watch,也就是说这个a.a.a 不是一个响应式数据
因为 a.a = {a:3} 改变了 引用地址 让 a.a.a 不是一个响应式了
最后更新于
这有帮助吗?
