计算机网络
Http 和 Https
http的基本概念
http:是互联网那个上应用最为广泛的一种网络协议,是一个客户端和服务器端请求和应答标准 (TCP),用于从 www服务器传输超文本到本地浏览器的超文本传输协议
HTTP工作原理
HTTP协议定义Web客户端如何从Web服务器请求Web页面,以及服务器如何把Web页面传送到客户端。客户端向服务器发送一个请求报文,服务器以一个状态行最为响应
HTTP 请求/响应的步骤
1.客户端连接到Web服务器
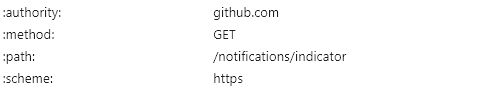
2.发送HTTP请求
3.服务器接受请求并返回HTTP响应
4.释放TCP连接
客户端(浏览器)解析HTML内容
记忆口诀:连接发送加响应,释放解析整过程
HTTP的 5中方法
GET --获取资源
POST-传输资源
PUT-更新资源
DELETE-删除资源
HEAD--获取报文首部
Get与Post区别
1.浏览器回退表现不同
GET在浏览器回退时是无害的,而POST会再次提交请求
2.浏览器对请求地址的处理不同
GET请求地址会被浏览器主动缓存,而POST则需要手动设置
3.浏览器对响应的处理不同
GET请求参数会被完整的保留在浏览器的历史记录里,而POST则不会保存
4.参数大小不同
GET请求在URL中传送的参数有长度限制,而post没有限制
5.安全性不同
GET参数通过URL传递 会暴露 不安全 ;POST放在request body中 相对安全些
6.针对数据库操作类型不同
GET主要用于查询, POST用于增删改查
HTTP报文组成成分
请求报文:请求行、请求头、空行、请求体
请求行:{http方法、页面地址、http协议、http版本}
响应报文:{状态行、响应头、空行、响应体}
Request Header:
1.请求行

2.Host:www.uuid.onlie/ //请求的目标域名及端口
3.Origin:"http://localhost:8081" // 请求的来源域名和端口号(跨域请求时,浏览器会自动带上这个头信息)
4.Referer:https://localhost:8081/link?query=xxxxx //请求资源的完整URL
5.User-Agent:浏览器信息
6.Cookie:当前域名下的Cookie
7.Accept:text/html.image/png //代表客户端希望接收的数据类型是html或者是png图片类型
8.Accept-Encoding:gzip,deflate //代表客户端能支持gzip和deflate格式的压缩
9.Accept-language:zh-CN // 代表客户端可以支持的语言
10.Connection:keep-alive //告诉服务器 客户端炫耀的tcp连接是一个长连接
Response Header
1.HTTP1.1/ 200OK // 响应状态行
2.Date:服务端发送资源时的服务器时间
3.Expires:比较过时的一种验证缓存的方式 与浏览器(客户端)的时间比较,超过这个时间就不用保存了(不喝服务器进行验证),适合版本比较稳定的网页
4.Cache-Control:控制缓存的方式
5.etag: 一般是Nginx 静态服务器 发来的静态文件签名,浏览器在没有“DIsabeld cache"情况下,接收到etag后,同一个url第二次请求就会自动带上"if-None_Match"
6.Last-Modified:服务器发来的当前资源最后一次修改时间,下次请求时,如果服务器上的当前资源的修改时间大于这个时间,就会返回新的资源内容
7.Content-Type: 返回数据类型 8.Content-Encoding:gzip //告诉客户端采用gzip进行解码 9.Connection: keep-alive //告诉客户端服务器的tcp连接也是一个长连接
https的基本概念
https:是以安全为目标的HTTP通道 在HTTP下 加入SSL进行加密 https协议作用:建立一个星系安全通道,来确保数据的传输,确保网站的真实性
http和https的区别
http 是超文本传输协议,信息明文传输,https会加密具有安全性
https需要证书
使用不同的连接方式端口也不同 一般 https为443 http为 80
TCP 三次握手 四次挥手
Cookie 、seesionStorage、localStorage
相同点
都储存在服务端
不同点
cookie的存储大小不能超过
4k,另外两个可以达到5Mcookie可以设置过期时间,过期时间内有效;localStorage不删除不会失效;sessionStorage数据在当前浏览器窗口关闭后自动删除
cookie的数据会跟随请求传递到服务器;另两个数据保存在本地
HTTP状态码及常见状态码状态码
1xx:知识信息类,表示请求已经接收,继续处理
2xx:成功
3xx:重定向
4xx:客户端错误
5xx:服务器错误
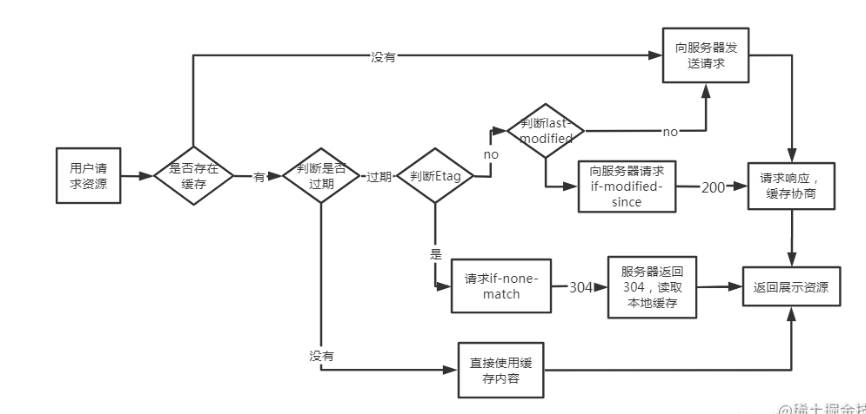
介绍304的过程浏览器请求资源时首先每种资源的Expires和Cache-contaol,Expires首先与本地时间,如果修改了本地时间,可能会造成缓存失效,可以通过 Cache-control:max-age 指定最大生命周期,状态仍然返回200,但不会请求数据,在浏览器中你能明显看到from cache 字样
强缓存失效,进入协商缓存阶段,首先验证ETag ,etag 可以保证每个资源是唯一的,资源变化都会导致 etag 变化。服务器根据客户端上送的if-none-match值来判断 是否命中缓存
协商缓存Last-modify/if-modify-since阶段,客户端第一次请求资源时,服务器返回的header回家还是那个:Last-modify,last-modify表示该资源的最后修改时间。再次请求该资源时,request 的请求头中会包含if-modify-since,该值为缓存之前返回的Last-modify.服务器收到if-modify-since后,根据资源的最后修改时间判断是否命中缓存。
缓存
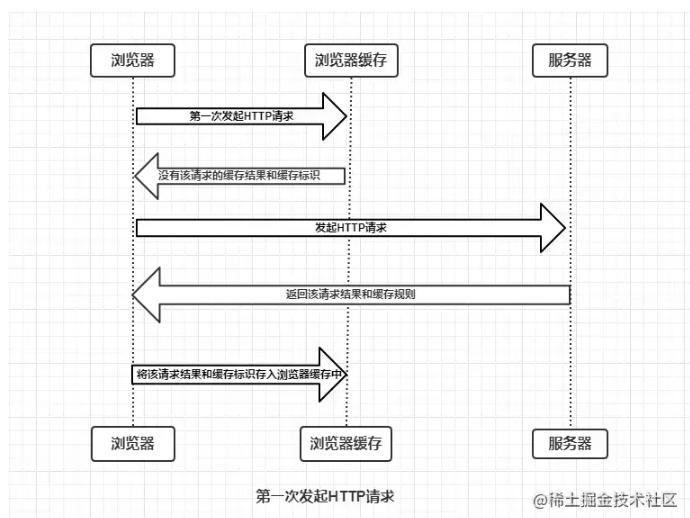
image-20240603093707620 强缓存
强缓存就是向浏览器缓存查找请求结果,并根据该结果的缓存规则来决定 是否使用该缓存结果的过程。当浏览器向服务器发送请求时,服务器会将缓存规则放入HTTP响应报文的HTTP头中和请求结果一起返回给浏览器,控制强制缓存的子弹分别是
expires和cache-control,其中cache-control 优先级高些强制缓存的情况主要有下面三种
1、不存在该缓存结果和缓存标识,强制缓存失效,直接向服务器发起请求(跟第一次发起请求一致)。
2、存在该缓存结果和缓存标识,但是该结果已经失效,强制缓存失效,则使用协商缓存
3、存在该缓存结果和缓存标识,结果生效,强制缓存生效,则直接返回该结果
协商缓存
协商缓存就是强制缓存失效后,浏览器 携带缓存标识 向服务器发起请求,由服务器根据缓存标识决定是否使用缓存的过程,同样协商缓存的标识也是在响应报文的HTTP头中和请求结果一起返回给浏览器的,控制协商缓存的字段分别有:Last-modified/If-modified-since 和etag/if-none-match,,其中Etag / If-None-Match的优先级比Last-Modified / If-Modified-Since高
协商缓存主要有以下两种情况:
协商缓存生效,返回304
协商缓存失效,返回200和请求结果结果

理解xss,csrf,ddos攻击原理以及避免方式
xss:跨站脚本攻击,代码注入攻击。攻击者在目标网站上注入恶意代码,当被攻击者登陆网站时就会执行恶意代码,通过脚本读取cookie、session信息
避免方式:
url参数使用encodeURIComponent方法转义尽量不是有
InnerHtml插入HTML内容使用特殊符号、标签转义符。
csrf: 跨站请求伪造。攻击者诱导受害者进入第三方网站,在第三方网站中,向被攻击网站发送跨站请求。利用受害者在被攻击网站已经获取的注册凭证,绕过后台校验,冒充用户执行操作。
避免方式:
服务端给用户生成一个token,加密后传递给用户
用户在提交请求时,需要携带这个token
服务端验证token是否正确
最后更新于
这有帮助吗?
